
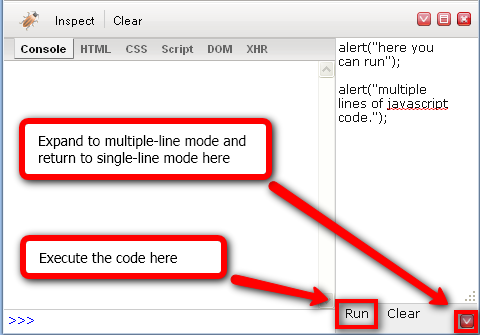
Although Chrome has its own Web Developer extension, Firebug Lite does not disappoint by a mile. You can view html, css and any script used to build the webpage. Now, try to open any website and select "Firebug" bookmark and you’ll see a functioning Firebug at the bottom of your iPad screen.įirebug Lite is by far good enough to do quick page inspection.Remove the original URL and paste the bookmarklet.Go to bookmark option and press "Edit".Javascript:(function(F,i,r,e,b,u,g,L,I,T,E))(document,'createElement','setAttribute','getElementsByTagName','FirebugLite','4','firebug-lite.js','releases/lite/latest/skin/xp/sprite.png','','#startOpened') Bookmark this page on your iPad or iPhone.To have Firebug Lite installed on iPad and iPhone, here’s how: Installing Firebug Lite on iPad or iPhoneīookmarklets doesn’t really go well with iPad and iPhone. This makes it easier for you to do some inspection. Now you can hover your mouse cursor to any part of the elements available on the web page, and you will see the html line highlighted. The (+) means there are more lines closed under the one-liner of html, and if you highlight the line, you will see which part of the page it represents.īut if you want to make it easier to spot the lines represented by any text, photo, link or any other elements on the web page itself, click on the ‘Inspect’ button. Now you can see the (+) and the (-) at the starting point of many lines. If we close up, this is what you will see on the bottom left of the page. When the web page is loaded, click on the Firebug Lite bookmark you saved earlier and you will see a consol box appear at the bottom of the web page.

Now you can use Firebug Lite to inspect practically any web page. Using Firebug Lite on Opera, Safari & Chrome That’s it, your Firebug Lite should now work when you need to use it. If you are using Chrome browser, the bookmark should appear as below, if your bookmark bar is visible.
Install firebug install#
So what you need to do is to simply bookmark the link below (you can also drag the link to your browser’s bookmark bar). Find the search bar, enter Addon name (Firebug Add-on) or related keyword, you will see the list of addons related to your search term Look at the right side of the Firebug Add-on result and click Install and after your click download for that plugin will start After the downloading is finish. Written in Java Script, you can bookmark a Firebug Lite link and it will be ready for page inspection. With Firebug Lite, there isn’t any installation necessary.

Read more Installing Firebug Lite on Opera, Safari & Chrome They need to come up with concepts, pitch their.

Web designers always have a lot on their plate. 10 Must-have iPad Apps for Designers (2018)


 0 kommentar(er)
0 kommentar(er)
